Google Drive lets users create Docs, Sheets, and Slides, collaborate on them in realtime. The Google Drive Realtime API provides collaboration as service for files in Google Drive via the use of Operational Transforms. Using Google Drive Realtime API, you can now easily build your own collaborative apps. Realtime API is based on the same collaboration technology used by Google Docs.
Realtime Collaboration System:
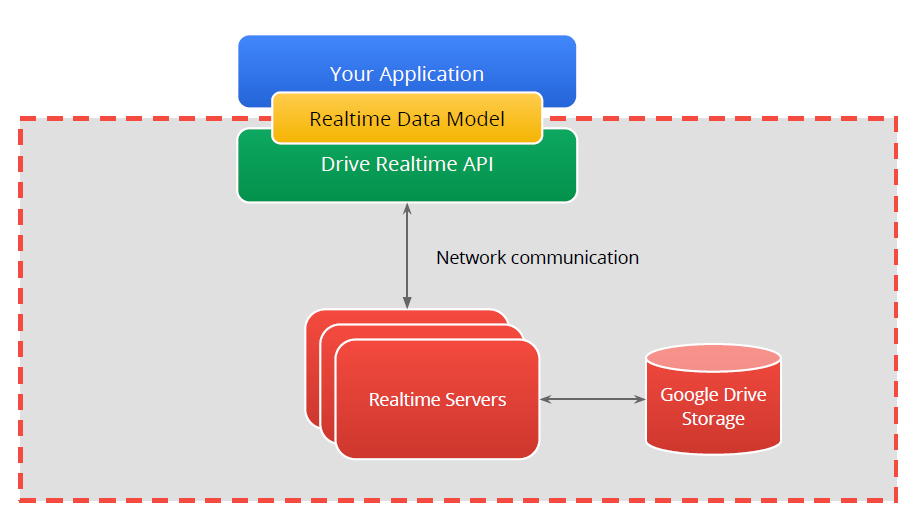
What Google Drive Realtime API does for you ? And what you have to do ?
Realtime API handles everything for you like network communication, storage, conflict resolution, and other collaborative details:
The only thing you have to do is to focus on the following two things:
Note: The Google Drive Realtime API is a web-only API and not currently supported for use with server frameworks such as Node.js.
Lifecycle of a Realtime/Collaborative App:
Realtime Collaboration System:
What Google Drive Realtime API does for you ? And what you have to do ?
Realtime API handles everything for you like network communication, storage, conflict resolution, and other collaborative details:
- Functions to load and work with Realtime documents.
- Built-in collaborative objects (Strings, Lists and Maps)
- Also you can create your own custom collaborative objects.
- Events for detecting changes to the collaborative data model.
- A text binder to bind your collaborative objects to the DOM.
The only thing you have to do is to focus on the following two things:
- Designing a good data model (shared data model)
- Focus on building great apps.
Note: The Google Drive Realtime API is a web-only API and not currently supported for use with server frameworks such as Node.js.
Lifecycle of a Realtime/Collaborative App:
- Enable the Drive API
- Load the Realtime library
- Authorize requests.
- Open/create a Realtime Document file.
- Load a Realtime Document and initialize the Shared data model.
- Make changes/ Listen for changes on the collaborative/shared data model.
- Every change to the data model is a mutation.
- Stores the entire mutation history.
- Local mutations are applied immediately.
- Google Drive Realtime API is based on OT (Operational Transformation).

Comments
Post a Comment